Flex This – Class Project
[fusion_builder_container admin_label=”Project Content” type=”flex” hundred_percent=”no” hundred_percent_height=”no” hundred_percent_height_scroll=”no” align_content=”stretch” flex_align_items=”flex-start” flex_justify_content=”flex-start” hundred_percent_height_center_content=”yes” equal_height_columns=”no” container_tag=”div” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” status=”published” padding_right_small=”20px” padding_left_small=”20px” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” enable_mobile=”no” parallax_speed=”0.3″ background_blend_mode=”none” video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” absolute=”off” absolute_devices=”small,medium,large” sticky=”off” sticky_devices=”small-visibility,medium-visibility,large-visibility” sticky_transition_offset=”0″ scroll_offset=”0″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″][fusion_builder_row][fusion_builder_column type=”1_1″ layout=”1_1″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” spacing=”yes” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ margin_top=”0px” margin_bottom=”0px” hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”image” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_type=”fade” animation_direction=”up” animation_speed=”1.0″ last=”true” border_position=”all” first=”true” min_height=”” link=””][fusion_imageframe image_id=”1928|full” hover_type=”none” align_medium=”none” align_small=”none” align=”none” lightbox=”no” link=”http://clemsongc.com/archive/2400F21/ekk/CSSFlexThis/ekk_flexthis.html” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2020/03/flexthis-scaled.jpg[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
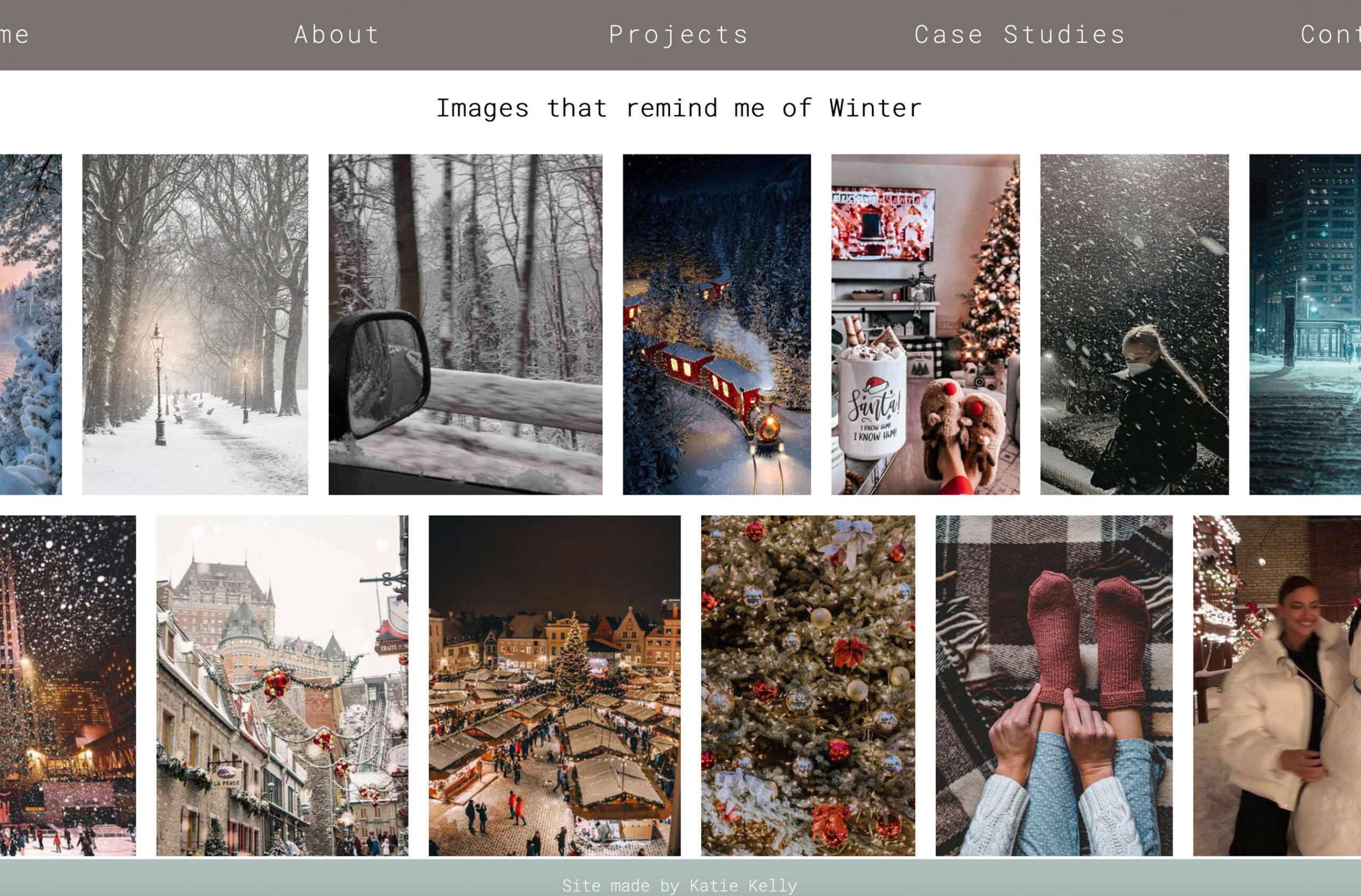
More info on the project
[/fusion_title][fusion_text rule_style=”default” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
This was a project completed in my Graphic Communications Web Design course. The goal of the project was to create an image gallery using only CSS flex properties.
[/fusion_text][fusion_button link=”http://clemsongc.com/archive/2400F21/ekk/CSSFlexThis/ekk_flexthis.html” target=”_blank” alignment=”left” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” color=”default” linear_angle=”180″ stretch=”default” margin_bottom=”2%” icon_position=”left” icon_divider=”no” animation_direction=”left” animation_speed=”0.3″]Flex This[/fusion_button][fusion_separator style_type=”none” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” flex_grow=”0″ alignment=”center” /][/fusion_builder_column][fusion_builder_column type=”1_2″ layout=”1_2″ center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” hover_type=”none” border_style=”solid” border_position=”all” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” animation_type=”fade” animation_direction=”left” animation_speed=”1.0″ filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ first=”true” last=”false” margin_bottom=”12%” border_sizes_top=”0px” border_sizes_bottom=”0px” border_sizes_left=”0px” border_sizes_right=”0px” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”3″ text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”5%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Challenge
[/fusion_title][fusion_text columns=”” column_min_width=”” column_spacing=”” rule_style=”default” rule_size=”” rule_color=”” hue=”” saturation=”” lightness=”” alpha=”” content_alignment_medium=”” content_alignment_small=”” content_alignment=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” class=”” id=”” margin_top=”” margin_right=”” margin_bottom=”” margin_left=”” fusion_font_family_text_font=”” fusion_font_variant_text_font=”” font_size=”” line_height=”” letter_spacing=”” text_transform=”none” text_color=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=””]
To create a webpage with an independently scrolling div and display knowledge of CSS flex properties by creating an image gallery grid.
[/fusion_text][/fusion_builder_column][fusion_builder_column type=”1_2″ layout=”1_2″ center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” hover_type=”none” border_style=”solid” border_position=”all” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” animation_type=”fade” animation_direction=”right” animation_speed=”0.3″ filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ first=”false” last=”true” margin_bottom=”12%” border_sizes_top=”0px” border_sizes_bottom=”0px” border_sizes_left=”0px” border_sizes_right=”0px” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”3″ text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”5%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Goals
[/fusion_title][fusion_checklist icon=”fusion-prefix-videographer-caret-right” circle=”no” size=”20px” divider=”no” hide_on_mobile=”small-visibility,medium-visibility,large-visibility”][fusion_li_item]
Masonry grid only using CSS flexbox
[/fusion_li_item][fusion_li_item icon=”fusion-prefix-videographer-caret-right”]
Independently scrolling div
[/fusion_li_item][fusion_li_item]
Fixed header and footer
[/fusion_li_item][fusion_li_item]
Aesthetically pleasing
[/fusion_li_item][fusion_li_item]
Obvious theme
[/fusion_li_item][/fusion_checklist][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]