The Crosstown – Class Project
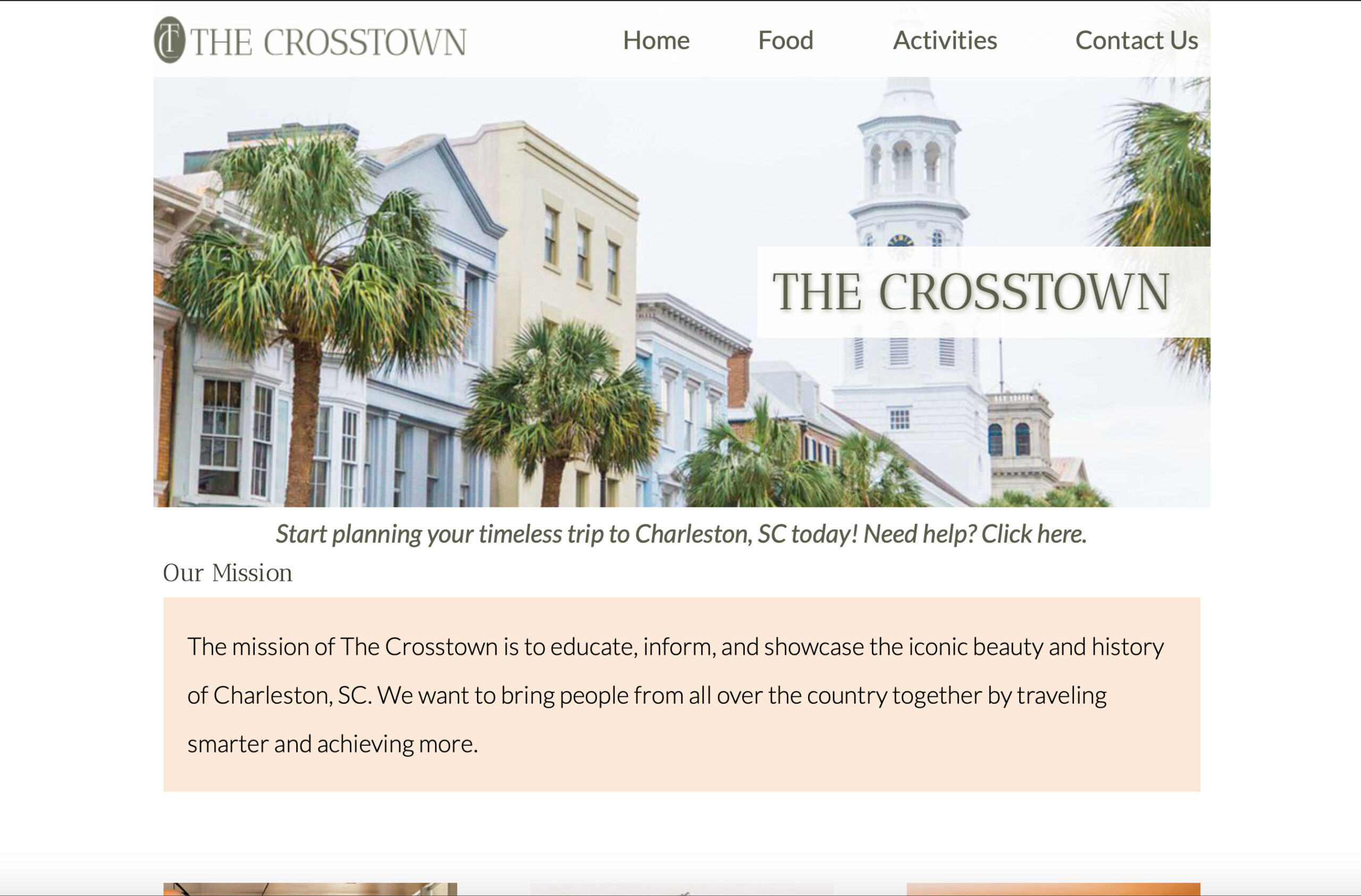
[fusion_builder_container hundred_percent=”no” equal_height_columns=”no” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” parallax_speed=”0.3″ video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” border_style=”solid” admin_label=”Project Content” type=”flex” padding_left_small=”20px” padding_right_small=”20px”][fusion_builder_row][fusion_builder_column type=”1_1″ type=”1_1″ layout=”1_1″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” spacing=”yes” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ margin_top=”0px” margin_bottom=”0px” hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”image” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_type=”fade” animation_direction=”up” animation_speed=”1.0″ last=”true” border_position=”all” first=”true” min_height=”” link=””][fusion_imageframe image_id=”1705|full” hover_type=”none” align_medium=”none” align_small=”none” align=”none” lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2021/11/thecrosstownss-scaled.jpg[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″ margin_top=”3%”]
More info on the project
[/fusion_title][fusion_text rule_style=”default” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
This was a project completed in my Graphic Communications Web Design course. The goal of the project was to simulate a real world situation where a developer (myself) would work with a client (my partner) to develop a website that would meet all of the client’s needs. The site was coded manually using HTML and CSS.
[/fusion_text][fusion_button link=”http://clemsongc.com/archive/2400F21/ekk/coding3/index.html” target=”_blank” alignment=”left” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” color=”default” linear_angle=”180″ stretch=”default” icon_position=”left” icon_divider=”no” animation_direction=”left” animation_speed=”0.3″ margin_bottom=”2%”]The Crosstown[/fusion_button][fusion_separator style_type=”none” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” flex_grow=”0″ alignment=”center” /][/fusion_builder_column][fusion_builder_column type=”1_2″ type=”1_2″ layout=”1_2″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ margin_bottom=”3%” hover_type=”none” border_sizes_top=”0px” border_sizes_right=”0px” border_sizes_bottom=”0px” border_sizes_left=”0px” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_type=”fade” animation_direction=”left” animation_speed=”1.0″ last=”false” border_position=”all” first=”true” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”3″ text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”5%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Challenge
[/fusion_title][fusion_text rule_style=”default” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
To create a modern and simple travel website that captured a family and youthful audience while portraying the charm of Charleston, SC.
[/fusion_text][/fusion_builder_column][fusion_builder_column type=”1_2″ type=”1_2″ layout=”1_2″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ margin_bottom=”3%” hover_type=”none” border_sizes_top=”0px” border_sizes_right=”0px” border_sizes_bottom=”0px” border_sizes_left=”0px” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_type=”fade” animation_direction=”right” animation_speed=”0.3″ last=”true” border_position=”all” first=”false” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”3″ text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”5%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Deliverables
[/fusion_title][fusion_checklist icon=”fusion-prefix-videographer-caret-right” circle=”no” size=”20px” divider=”no” hide_on_mobile=”small-visibility,medium-visibility,large-visibility”][fusion_li_item]
Strategy
[/fusion_li_item][fusion_li_item]
Wireframes
[/fusion_li_item][fusion_li_item]
Prototype
[/fusion_li_item][fusion_li_item]
Full website coded with HTML and CSS
[/fusion_li_item][fusion_li_item]
Mobile versions using media queries
[/fusion_li_item][/fusion_checklist][/fusion_builder_column][fusion_builder_column type=”1_1″ type=”1_1″ layout=”1_1″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_direction=”left” animation_speed=”0.3″ last=”true” border_position=”all” first=”true” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Site Diagram
[/fusion_title][fusion_text rule_style=”default” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
First, to understand how the site should flow, I created a site diagram with all the pages, subpages, and content descriptions for what should go on each page.
[/fusion_text][fusion_imageframe image_id=”2208|large” custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ max_width=”600px”]https://nahkatie.com/wp-content/uploads/2020/03/Site-Diagram-1-1024×843.jpg[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″ margin_top=”3%”]
Wireframes
[/fusion_title][fusion_text rule_style=”default” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
Next, I created low-fidelity wireframes with callouts to plan out the site’s strategy and overall layout.
[/fusion_text][fusion_gallery columns=”4″ lightbox=”yes” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” caption_style=”off” caption_title_tag=”2″ caption_align_medium=”none” caption_align_small=”none” caption_align=”none”][fusion_gallery_image image=”https://nahkatie.com/wp-content/uploads/2020/03/Wireframe-1-1.jpg” image_id=”2204″ linktarget=”_self” /][fusion_gallery_image image=”https://nahkatie.com/wp-content/uploads/2020/03/Wireframe-3.jpg” image_id=”2201″ linktarget=”_self” /][fusion_gallery_image image=”https://nahkatie.com/wp-content/uploads/2020/03/Wireframe-4.jpg” image_id=”2202″ linktarget=”_self” /][fusion_gallery_image image=”https://nahkatie.com/wp-content/uploads/2020/03/Wireframe-5.jpg” image_id=”2203″ linktarget=”_self” /][/fusion_gallery][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″ margin_top=”3%”]
Prototype
[/fusion_title][fusion_text rule_style=”default” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
Then, I created a prototype for the web and mobile version of the home page using Adobe XD. This showed the client what the final site looked like without having to code.
[/fusion_text][fusion_imageframe image_id=”2212|large” custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ max_width=”700px”]https://nahkatie.com/wp-content/uploads/2020/03/prototype-crosstown-1008×1024.png[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_top=”3%” margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Results
[/fusion_title][fusion_text rule_style=”default” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
The end product was a coded website made from scratch. It has functioning media queries for web, tablet, and mobile screen sizes as well as an added CSS animation on the page titles. The client said the website exceeded expectations and accomplished everything she had in mind. Overall, she was very pleased with the results.
[/fusion_text][fusion_video video=”https://nahkatie.com/wp-content/uploads/2020/03/Kapture_crosstown.mp4″ width=”800px” loop=”yes” autoplay=”yes” mute=”yes” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ alignment=”center” /][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]