[fusion_builder_container hundred_percent=”no” equal_height_columns=”no” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” parallax_speed=”0.3″ video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” border_style=”solid” admin_label=”Project Content” type=”flex” padding_left_small=”20px” padding_right_small=”20px” admin_toggled=”no”][fusion_builder_row][fusion_builder_column type=”1_1″ type=”1_1″ layout=”1_1″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” spacing=”yes” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ margin_top=”0px” margin_bottom=”0px” hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”image” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_type=”fade” animation_direction=”up” animation_speed=”1.0″ last=”true” border_position=”all” first=”true” min_height=”” link=””][fusion_imageframe image_id=”2295|large” aspect_ratio=”3-2″ custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” max_width=”800px” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2022/05/devices-mockup-1024×1024.jpg[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″ margin_top=”3%”]
More info on the project
[/fusion_title][fusion_text hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
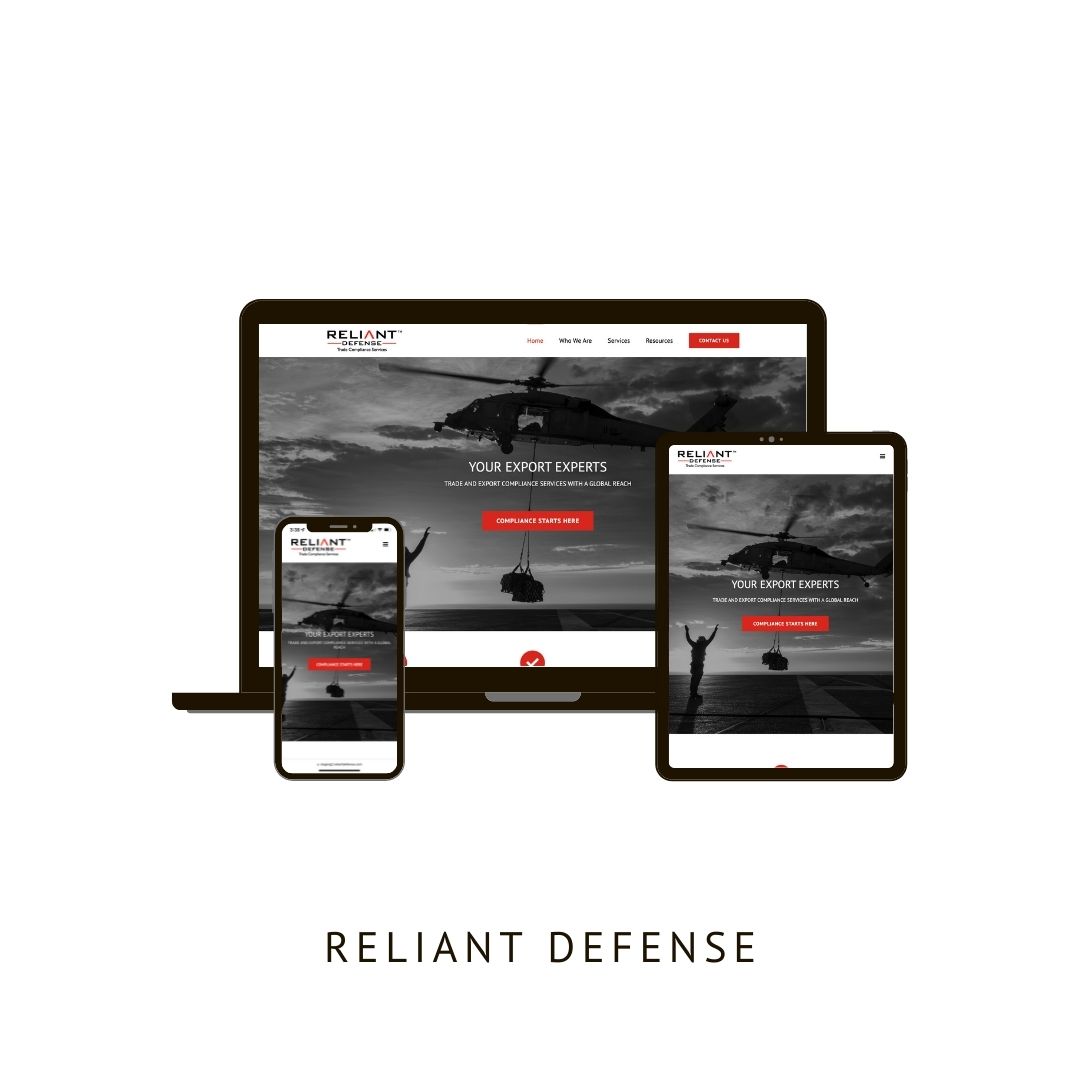
This was a project completed in my Graphic Communications Digital Experience course. The goal of the project was to simulate a real world situation where a designer (my team) would work with a client (Reliant Defense) to develop strategy and a website that would meet all of the client’s business goals. The site was created using a CMS, WordPress.
[/fusion_text][fusion_button link=”https://staging2.reliantdefense.com” target=”_blank” alignment=”left” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” color=”default” linear_angle=”180″ stretch=”default” margin_bottom=”2%” icon_position=”left” icon_divider=”no” animation_direction=”left” animation_speed=”0.3″]Reliant Defense[/fusion_button][fusion_separator style_type=”none” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” flex_grow=”0″ alignment=”center” /][/fusion_builder_column][fusion_builder_column type=”1_2″ type=”1_2″ layout=”1_2″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ margin_bottom=”3%” hover_type=”none” border_sizes_top=”0px” border_sizes_right=”0px” border_sizes_bottom=”0px” border_sizes_left=”0px” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_type=”fade” animation_direction=”left” animation_speed=”1.0″ last=”false” border_position=”all” first=”true” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”3″ text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”5%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Challenge
[/fusion_title][fusion_text hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
To create a modern, clean, and informational website that showcases Reliant Defense’s expert services and reliability.
[/fusion_text][/fusion_builder_column][fusion_builder_column type=”1_2″ type=”1_2″ layout=”1_2″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ margin_bottom=”3%” hover_type=”none” border_sizes_top=”0px” border_sizes_right=”0px” border_sizes_bottom=”0px” border_sizes_left=”0px” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_type=”fade” animation_direction=”right” animation_speed=”0.3″ last=”true” border_position=”all” first=”false” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”3″ text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”5%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Deliverables
[/fusion_title][fusion_checklist icon=”fusion-prefix-videographer-caret-right” circle=”no” size=”20px” divider=”no” hide_on_mobile=”small-visibility,medium-visibility,large-visibility”][fusion_li_item]
Website Strategy
[/fusion_li_item][fusion_li_item]
Wireframes and Site Diagram
[/fusion_li_item][fusion_li_item]
Full website (WordPress)
[/fusion_li_item][fusion_li_item]
Strategy for social channels and content creation
[/fusion_li_item][/fusion_checklist][/fusion_builder_column][fusion_builder_column type=”1_1″ type=”1_1″ layout=”1_1″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_direction=”left” animation_speed=”0.3″ last=”true” border_position=”all” first=”true” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Site Diagram
[/fusion_title][fusion_text hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
First, to understand how the site should flow, my team and I created a site diagram with all the pages, subpages, and content descriptions for what should go on each page.
[/fusion_text][fusion_imageframe image_id=”2298|large” custom_aspect_ratio=”100″ lightbox=”no” alt=”Reliant Defense site diagram website design” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” max_width=”600px” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2022/05/rd-sitediagram-1024×902.png[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″ margin_top=”3%”]
Wireframes
[/fusion_title][fusion_text hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
Next, my team and I created a low-fidelity wireframe with callouts to plan out the site’s home page strategy and layout. We wanted to convey three key messages on the site:
- Reliant Defense is an expert when it comes to trade compliance.
- Trying to handle compliance on your own is risky.
- Reliant Defense offers personal and reliable services.
[/fusion_text][fusion_imageframe image_id=”2299|large” custom_aspect_ratio=”100″ lightbox=”no” alt=”Reliant Defense wireframe website design” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” max_width=”600px” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2022/05/rd-wireframe-791×1024.png[/fusion_imageframe][/fusion_builder_column][fusion_builder_column type=”1_1″ type=”1_1″ layout=”3_5″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” column_tag=”div” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ lazy_load=”avada” background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_direction=”left” animation_speed=”0.3″ last=”true” border_position=”all” first=”true” element_content=”” min_height=”” link=””][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container][fusion_builder_container type=”flex” hundred_percent=”no” hundred_percent_height=”no” hundred_percent_height_scroll=”no” align_content=”stretch” flex_align_items=”flex-start” flex_justify_content=”flex-start” hundred_percent_height_center_content=”yes” equal_height_columns=”no” container_tag=”div” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” status=”published” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” enable_mobile=”no” parallax_speed=”0.3″ background_blend_mode=”none” video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” absolute=”off” absolute_devices=”small,medium,large” sticky=”off” sticky_devices=”small-visibility,medium-visibility,large-visibility” sticky_transition_offset=”0″ scroll_offset=”0″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ admin_label=”before and after” admin_toggled=”yes”][fusion_builder_row][fusion_builder_column type=”1_1″ type=”1_1″ layout=”1_1″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” column_tag=”div” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ lazy_load=”avada” background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_direction=”left” animation_speed=”0.3″ last=”true” border_position=”all” first=”true” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_top=”3%” margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Results
[/fusion_title][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”center” size=”2″ font_size=”24px” text_shadow=”no” text_shadow_blur=”0″ margin_top=”3%” margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Home Page – Before
[/fusion_title][fusion_imageframe image_id=”2300|large” aspect_ratio=”3-2″ custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” max_width=”700px” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2022/05/rd-home-before-1024×533.jpg[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”center” size=”2″ font_size=”24px” text_shadow=”no” text_shadow_blur=”0″ margin_top=”3%” margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
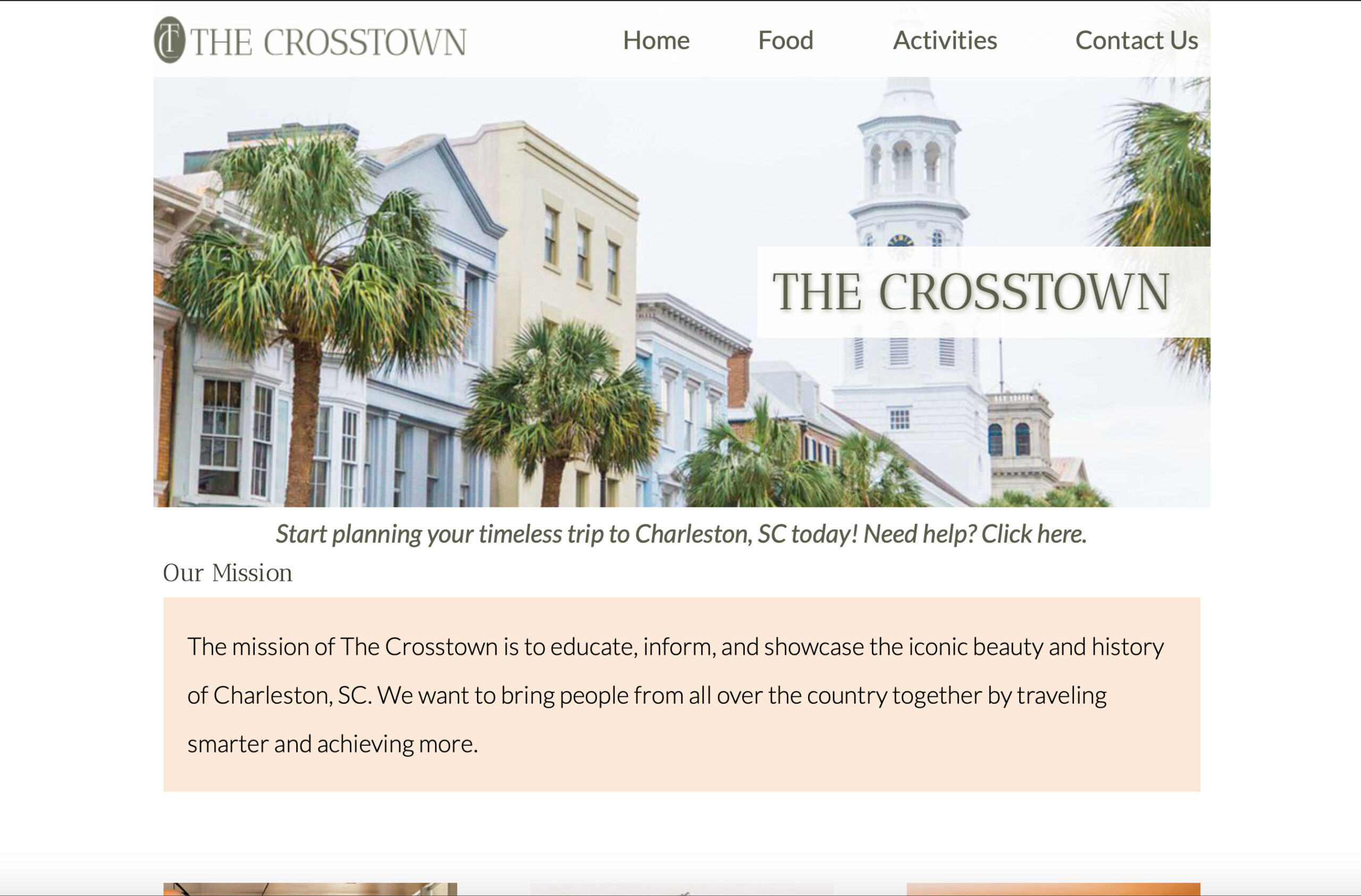
Home Page – After
[/fusion_title][fusion_imageframe image_id=”2318|large” custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” max_width=”800px” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2022/05/home-after-622×1024.jpg[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”center” size=”2″ font_size=”24px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″ margin_top=”3%”]
About Page – Before
[/fusion_title][fusion_imageframe image_id=”2310|large” aspect_ratio=”3-2″ custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” max_width=”600px” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2022/05/about-before-ss-scaled-e1651972556142-1024×539.jpg[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”center” size=”2″ font_size=”24px” text_shadow=”no” text_shadow_blur=”0″ margin_top=”3%” margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
About Page – After
[/fusion_title][fusion_imageframe image_id=”2319|large” custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” max_width=”800px” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2022/05/about-after-558×1024.jpg[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”center” size=”2″ font_size=”24px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″ margin_top=”3%”]
Service Page – Before
[/fusion_title][fusion_imageframe image_id=”2311|large” aspect_ratio=”3-2″ custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” max_width=”600px” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2022/05/service-before-ss-scaled-e1651973183115-1024×542.jpg[/fusion_imageframe][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”center” size=”2″ font_size=”24px” text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″ margin_top=”3%”]
Service Page – After
[/fusion_title][fusion_imageframe image_id=”2320|large” custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” max_width=”600px” align_medium=”none” align_small=”none” align=”center” hover_type=”none” caption_style=”off” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″]https://nahkatie.com/wp-content/uploads/2022/05/service-after-905×1024.jpg[/fusion_imageframe][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container][fusion_builder_container type=”flex” hundred_percent=”no” hundred_percent_height=”no” hundred_percent_height_scroll=”no” align_content=”stretch” flex_align_items=”flex-start” flex_justify_content=”flex-start” hundred_percent_height_center_content=”yes” equal_height_columns=”no” container_tag=”div” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” status=”published” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” enable_mobile=”no” parallax_speed=”0.3″ background_blend_mode=”none” video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” absolute=”off” absolute_devices=”small,medium,large” sticky=”off” sticky_devices=”small-visibility,medium-visibility,large-visibility” sticky_transition_offset=”0″ scroll_offset=”0″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ admin_label=”content creation”][fusion_builder_row][fusion_builder_column type=”1_1″ type=”1_1″ layout=”1_1″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” column_tag=”div” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ lazy_load=”avada” background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_direction=”left” animation_speed=”0.3″ last=”true” border_position=”all” first=”true” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_top=”3%” margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Content Strategy
[/fusion_title][fusion_text hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” text_transform=”none” animation_direction=”left” animation_speed=”0.3″]
After the site was created, my team and I developed a content strategy for Reliant Defense since they were not utilizing social channels to grow their business. First, we decided the main channels would be LinkedIn, Twitter, and Facebook. Then, once the channels were decided, we created a distribution schedule along with content to drive brand growth on these platforms.
[/fusion_text][/fusion_builder_column][fusion_builder_column type=”1_2″ type=”1_2″ layout=”1_2″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ margin_bottom=”3%” hover_type=”none” border_sizes_top=”0px” border_sizes_right=”0px” border_sizes_bottom=”0px” border_sizes_left=”0px” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_type=”fade” animation_direction=”left” animation_speed=”1.0″ last=”false” border_position=”all” first=”true” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”3″ text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”5%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Channels
[/fusion_title][fusion_checklist hide_on_mobile=”small-visibility,medium-visibility,large-visibility” icon=”fa-caret-right fas” circle=”no”][fusion_li_item]
[/fusion_li_item][fusion_li_item]
[/fusion_li_item][fusion_li_item]
[/fusion_li_item][/fusion_checklist][/fusion_builder_column][fusion_builder_column type=”1_2″ type=”1_2″ layout=”1_2″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ margin_bottom=”3%” hover_type=”none” border_sizes_top=”0px” border_sizes_right=”0px” border_sizes_bottom=”0px” border_sizes_left=”0px” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_type=”fade” animation_direction=”left” animation_speed=”1.0″ last=”true” border_position=”all” first=”false” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”3″ text_shadow=”no” text_shadow_blur=”0″ margin_bottom=”5%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Channel Strategy
[/fusion_title][fusion_checklist hide_on_mobile=”small-visibility,medium-visibility,large-visibility” icon=”fa-caret-right fas” circle=”no”][fusion_li_item]
LinkedIn will be used for connecting to new people and growing the client’s network. Certifications or previous customers can be displayed on this platform to establish credibility.
[/fusion_li_item][fusion_li_item]
Twitter will be utilized for quick distribution of content. Following other accounts that tweet about new laws or regulations regarding trade can be retweeted or quote tweeted for fresh content.
[/fusion_li_item][fusion_li_item]
Facebook will be used for photos and graphics since they won’t be our first form of content. The few we take/create can be posted here. Our goal is to make Reliant Defense feel more personable through this channel. Since Reliant won’t be focused on graphics and photos, we didn’t think Instagram would be a useful channel as it would not be updated frequently.
[/fusion_li_item][/fusion_checklist][/fusion_builder_column][fusion_builder_column type=”1_1″ type=”1_1″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” column_tag=”div” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ lazy_load=”avada” background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_direction=”left” animation_speed=”0.3″ last=”no” border_position=”all” min_height=”” link=””][fusion_title title_type=”text” rotation_effect=”bounceIn” display_time=”1200″ highlight_effect=”circle” loop_animation=”off” highlight_width=”9″ highlight_top_margin=”0″ title_link=”off” link_target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” content_align=”left” size=”2″ font_size=”35px” text_shadow=”no” text_shadow_blur=”0″ margin_top=”3%” margin_bottom=”3%” gradient_font=”no” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ style_type=”default” animation_direction=”left” animation_speed=”0.3″]
Content Examples
[/fusion_title][/fusion_builder_column][fusion_builder_column type=”1_3″ type=”1_3″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” column_tag=”div” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ lazy_load=”avada” background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_direction=”left” animation_speed=”0.3″ last=”no” border_position=”all” min_height=”” link=””][fusion_imageframe image_id=”2324|large” custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” align_medium=”none” align_small=”none” align=”none” hover_type=”none” caption_style=”below” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_text=”Quotes or statements related to the industry are shareable helping brand recognition and exposure online.” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ caption_title=” ” max_width=”300px”]https://nahkatie.com/wp-content/uploads/2022/05/quote_post-1024×1024.jpg[/fusion_imageframe][/fusion_builder_column][fusion_builder_column type=”1_3″ type=”1_3″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” column_tag=”div” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ lazy_load=”avada” background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_direction=”left” animation_speed=”0.3″ last=”no” border_position=”all” min_height=”” link=””][fusion_imageframe image_id=”2325|large” custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” align_medium=”none” align_small=”none” align=”none” hover_type=”none” caption_style=”below” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_text=”A series highlighting staff establishes trust and makes Reliant Defense more personable.” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ caption_title=” ” max_width=”300px”]https://nahkatie.com/wp-content/uploads/2022/05/facebook_template-1024×1024.jpg[/fusion_imageframe][/fusion_builder_column][fusion_builder_column type=”1_3″ type=”1_3″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” center_content=”no” column_tag=”div” target=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” order_medium=”0″ order_small=”0″ hover_type=”none” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ background_type=”single” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ lazy_load=”avada” background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_direction=”left” animation_speed=”0.3″ last=”no” border_position=”all” min_height=”” link=””][fusion_imageframe image_id=”2326|large” custom_aspect_ratio=”100″ lightbox=”no” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” align_medium=”none” align_small=”none” align=”none” hover_type=”none” caption_style=”below” caption_align_medium=”none” caption_align_small=”none” caption_align=”none” caption_text=”Blogs provide free resources for Reliant’s audience and keeps content fresh and relevant.” caption_title_tag=”2″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ caption_title=” “]https://nahkatie.com/wp-content/uploads/2022/05/blog-example-1024×575.png[/fusion_imageframe][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]